

- #How to create outlined bevel text in illustrator how to
- #How to create outlined bevel text in illustrator update
In the meantime, however, let’s see how to create a simple bevel/emboss text effect with just a few clicks!
#How to create outlined bevel text in illustrator update
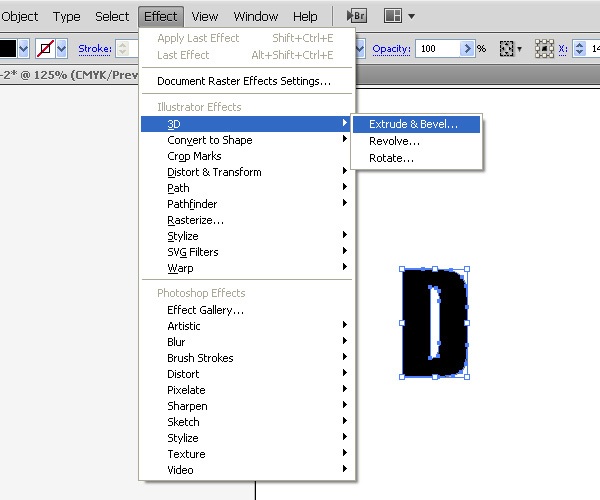
However, they did such an awesome job with the app, and they update in so frequently that my tutorials will be useless after a while! Naturally, some photoshop/illustrator features are missing. Check out for more artwork, tutorials, and more.As a designer who works exclusively on an iPad Pro, I use Procreate app about 95% of the time. Mary works under the brand Acrylicana® designing apparel, jewelry, and illustrating for companies like Disney, Jakks Pacific, Envato, and more. Share your results with us in the comment section below! Give your background a gradient, gradient shape, or pattern to complete your design. Set the fill color of the shadow shape to a hue a bit darker than the background and place it beneath the main text group in the Layers panel. Expand the text and 3D effect under Object.Īdjust the scale, rotation, and placement of your text shadow and add a Gaussian Blur effect with a radius of 6.1 pixels. Apply the Extrude & Bevel effect with the following attributes: Once again, write out your word or phrase in the script font you chose earlier in this tutorial. Once completed, Group (Control-G) your see through text effect word or phrase together.
Any plane inside will either be coral to teal or blue to teal while outer, upper planes will be light teal to medium teal.Ĭontinue working through the entirety of your text. Use the Gradient Tool (G) to adjust the gradient’s angle.įor the inner planes, I’ve chosen a bright color going to a darker teal for the gradient.Ĭontinue adding gradients to each of the planes of the see through text effect letters. Starting with your first letter again, select one of the planes facing the upper left of the picture plane and apply a linear gradient going from a light hue to a dark hue.


Here’s the beginning of the see through text effect “s” with all of its planes united as separate objects (10 total without including the face).Ĭontinue with uniting the planes of your text until you’ve gone through your entire word or phrase. Make sure each side of the letters are their own object and a flat color at this point. for instance, the “s” pictured below has 10 planes total (not including the front face). Select the front face of the type object and set it to a light, bright color.Ĭontinue selecting each place of the 3D text and unite them in the Pathfinder panel. Ungroup your text object and use the Selection Tool (V) to select each plane in turn and Unite their pieces in the Pathfinder panel. Select your text object and go to Effect > 3D > Extrude & Bevel and apply the following attributes: Set the fill color to null and the stroke to 2-3pts in width. Expand your text and Unite the shapes in the Pathfinder panel. Write out a couple simple words like “see thru” with the Type Tool (T).Ĭhange the text to the script font of your choosing. To start this see through text effect tutorial, we’ll open a New Document in Adobe Illustrator. Step 1: See Through Dimensional Text Effect


 0 kommentar(er)
0 kommentar(er)
